|
||||
|
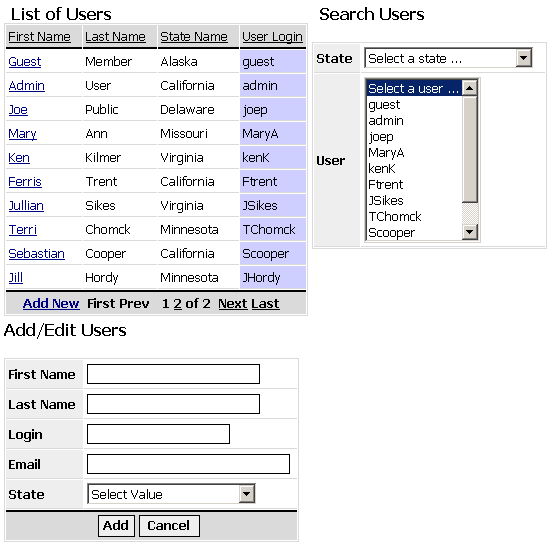
In certain situations, two or more listboxes could contain related content based on a one-to-many relationship i.e. one record in the parent listbox is directly related to multiple records in the child listbox. While it is possible to have both listboxes display all the available records, a more desireable setup would automatically filter the contents of the child listbox based on a selection made in the parent listbox. This article presents one way of implementing such a setup. The example presented here involves a table containing user records whereby each user belongs to a state. The users and states tables can be found in the Internet example database that comes with CodeCharge Studio. The aim of this exercise is to produce a search form that contains a listbox for the states and another for the users. When a state is selected in the first listbox, the contents of the second listbox will be updated to display only the users belonging to the selected state. The final solution consists of three forms, two of which are standard grid and record forms for listing the users and editing user records. The filter functionality is contained in the search form which is composed on two dependent listboxes:
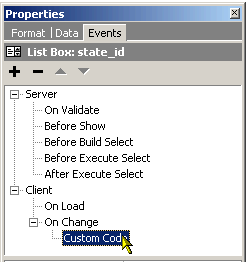
Notice that the search form does not have a search button as is usually the case with search forms. This is because the listboxes in the form have functionality to submit the selected values without the user having to click the submit button. The HTML <select> tag which is used to create listboxes has an event called OnChange which fires wherever the user changes the selection in the listbox. We will use this event to reload the page and at the same time submit the value of the record that has been selected in the listbox. To add the code, the On Change client side event of the listbox is used as shown below:
Within this event, the following code is used to reload the page and submit the selected state_id as a URL parameter: //the 'this'
operator refers to the immediate control, in this case, the listbox which fired
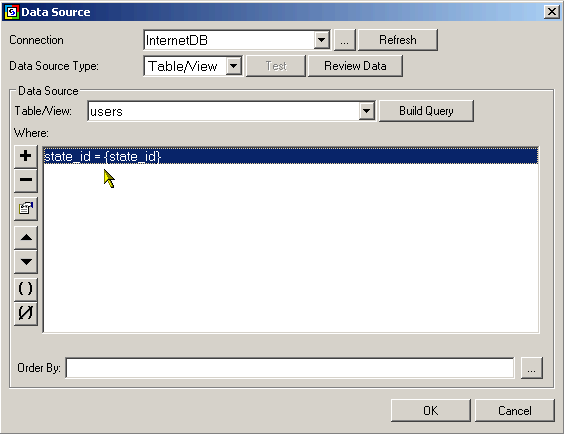
the onChange event With the above code in place, whenever the user selects a new state, the state_id is submitted over the URL and the child listbox containing the list of users uses this state_id parameter to filter the records it displays. This is because the users listbox has a input parameter defined to capture the state_id value that arrives over the URL. This input parameter is defined in the List Data Source property of the users listbox as shown below:
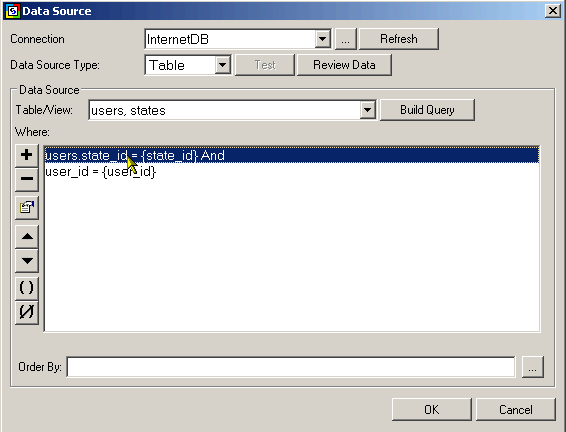
The state_id input parameter is also used by the grid form that displays the list of users. In a similar manner to the users listbox, the Data Source property of the grid form defines as input parameter to capture the state_id input parameter as shown below. The grid will therefore display only the user records corresponding to the state that was selected:
Since we want the search form to be completely automated, the listbox containing the list of users is also modified so that whenever the user selects a user from the list, the listbox automatically submits the users user_id over the URL. This submitted user_id is then used by the grid and record forms to display the record for the selected user. Again, the code to achieve this functionality is placed in the On Change client side event of the users listbox: window.location.href
= "users.asp?state_id=" + users_statesSearch.state_id.value + "&user_id="
+ this.value; In the above code, notice that unlike in the case of the state listbox, the users listbox submits two parameters not one. The first parameter contains the state_id currently selected in the state listbox while the second parameter contains the user_id that has just been selected in the users listbox. It is necessary to send both parameters otherwise the state listbox would have no way of recalling which state was selected before the page was reloaded. The line users_statesSearch.state_id.value referrences the state_id listbox which appears in the users_statesSearch form. We do not use the this operator because the event was fired from the users listbox not the states listbox. As a recap, upon making a selection in the states listbox, the users listbox will be reloaded with the users belonging to the selected state only. Then when a selection is made in the users listbox, the grid and record forms will display the corresponding user record. Conclusion: |
||||
Viewed 95886 times. Last updated: 12/16/2002 8:38:01 PM |