This
article demonstrates how to create a Report-like Grid form by using template
variables. The example uses the sample Internet database that comes with CodeCharge
Studio. The project file accompanying the article can be downloaded
from here and contains custom code for ASP and PHP.
Before reading this article,
you would probably benefit from reading about template variables in the article:
http://support.codecharge.com/kb_article.asp?article_id=56
Our
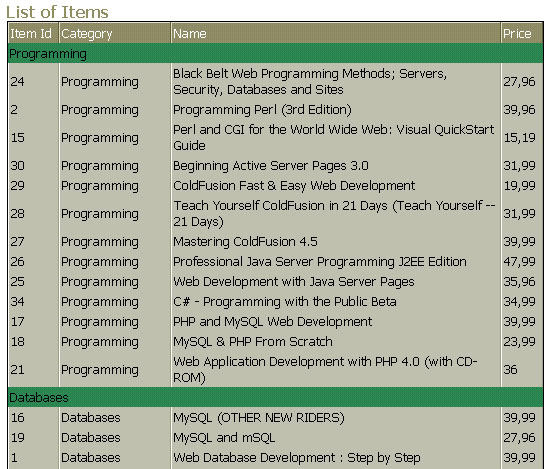
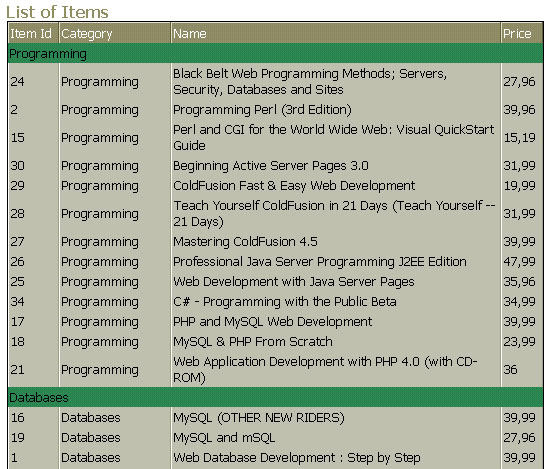
goal is to create a grid form such as that shown below whereby an additional
row indicates the category of the rows that appear below it.

The starting point is an ordinary grid whereby the data is sorted according
to the category name. In order to add the row that shows the category, we will
use a template variable within the HTML block that displays each grid row. The
idea is to substitute the template variable with the HTML code that will create
the new row with the category name.
The HTML code below shows
the HTML template block as well as the template variable {category}
which we added.
<!-- BEGIN Row -->
{category}
<tr>
<td class="RockItDataTD">{item_id} </td>
<td class="RockItDataTD">{category_id} </td>
<td class="RockItDataTD">{name} </td>
<td class="RockItDataTD">{price} </td>
</tr>
<!-- END Row -->
After adding the template variable, we use code to set its value. The
code works as follows. In the Before Show Row event of the grid, we
use a session variable to hold the current category name. If the record being
shown has a different category name, then the session variable is updated to
contain this new category and at the same time, a new row is created to be shown
at the top of the records for the new category. When the session variable has
the same value as the category name for the current row, the template variable
is set to empty since this means that the row belongs to the current category.
if not IsEmpty(Session("category")) then
if StrComp(Session("category"), bs_items.category_id.Value,
1)= 0 then
Session("category") = bs_items.category_id.Value
EventCaller.TemplateBlock.Block("Row").Variable("category")
= ""
else
Session("category") = bs_items.category_id.Value
EventCaller.TemplateBlock.Block("Row").Variable("category")
= "<tr><td background="""" bgcolor=""seagreen""
colspan=""4"" rowspan="""">"&bs_items.category_id.Value
&"</td></tr>"
end if
else
Session("category") = bs_items.category_id.Value
EventCaller.TemplateBlock.Block("Row").Variable("category")
= "<tr><td background="""" bgcolor=""seagreen""
colspan=""4"" rowspan="""">"&bs_items.category_id.Value
&"</td></tr>"
end if
Note that the last else statement deals with the special
case when the first row has not been displayed and therefore the session variable
is empty.
After serving its purpose,
the session variable is destroyed in the Before Show event.
Session("category") =""
As an alternative to the
above method whereby the HTML for the category row is created dynamically, you
can create a table with the row for the category e.g.
<!--
BEGIN Row -->
<tr>
<td colspan="4">{category}</td>
</tr>
<tr>
<td class="RockItDataTD">{item_id} </td>
<td class="RockItDataTD">{category_id} </td>
<td class="RockItDataTD">{name} </td>
<td class="RockItDataTD">{price} </td>
</tr>
<!-- END Row -->
Then in the Before
Show Row event, you would toggle the Visible property of the category
template block so that it is shown only when a new category is encountered.
if not IsEmpty(Session("category"))
then
if StrComp(Session("category"), bs_items.category_id.Value, 1)= 0
then
Session("category") = bs_items.category_id.Value
bs_items.category_id.Visible
= false
EventCaller.TemplateBlock.Block("Row").Variable("category")
= ""
else
Session("category") = bs_items.category_id.Value
bs_items.category_id.Visible = true
end if
else
Session("category") = bs_items.category_id.Value
bs_items.category_id.Visible = true
end if |